Nothing sours the joy of a website launch more than handing the client the maintenance contract. Websites take maintenance. It's not fun, but it must be done.
Technology and techniques change every day. In internet time, the code of a six month old site can look prehistoric. Even if you have an effective website from a design and information architecture standpoint, problematic code may be hiding underneath.
Maybe your code isn't performing well on mobile devices. Perhaps the Content Management System (CMS) you are using to host your website needs to be updated. You could also be surprised if Facebook released an update to Instant Articles that requires new code.
We all know that the web changes, but few people plan or budget for the inevitable march of progress. Websites take on "digital rust" over time, and are actually quite fragile.
But don't be scared, much of this can be discovered by a technical audit. A technical audit looks behind the look and feel of your website to its code underbelly. A complete audit takes some technical know-how, but you can get started yourself. Here are three things to check.
1. Is your Content Management System (CMS) up to date?
Our love for WordPress is well documented. Keeping your WordPress core and installed plugins up to date is vital for the security and stability of your site. This is true of other open source content management systems as well.
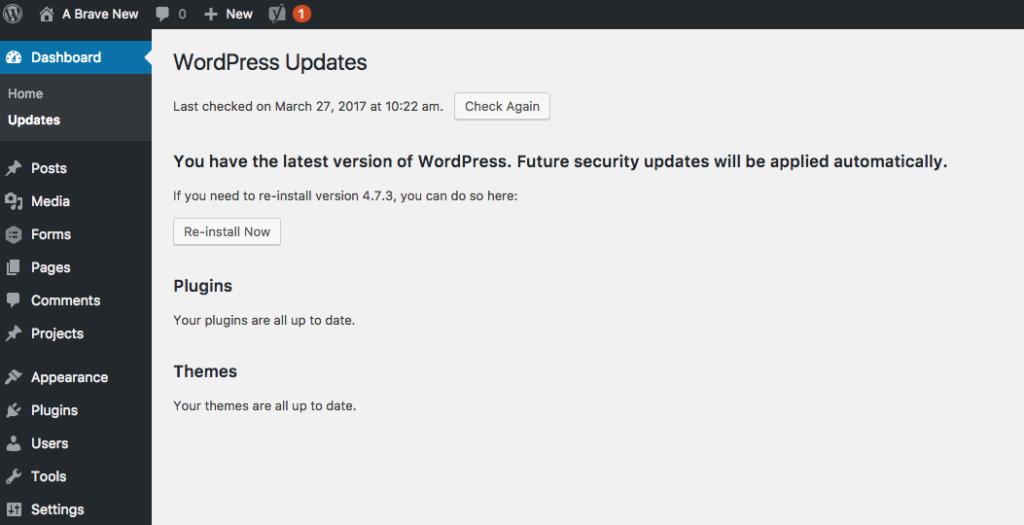
Here's how you can check on your site. When you log into WordPress click on Updates under Dashboard. Ideally your screen will look like this.

That means you're up to date. If you see a notification, it's time to update.
A quick word of caution when updating. WordPress and it's core plugins generally won't break your site when updated, but the order in which you make the updates can (depending on your theme). Do a backup before you update.
2. Do you have CSS in your template?
This step is to check if you have CSS in your template. Don't worry friends, no heavy coding knowledge needed. You'll just need to look at the source, not actually change it. If you aren't sure how to view the source code of a web page, there are helpful instructions here.
Once you are viewing the source code you need to search for "<style>." This will locate any inline style tags. These are generally not best practice, and often point to other issues with the site.
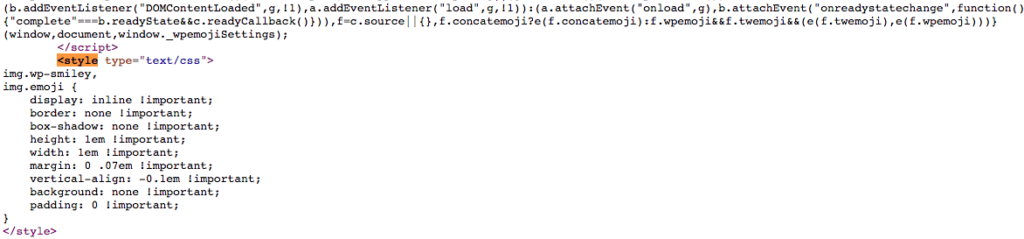
Here's an example from abravenew.com.

These styles are inserted by WordPress and it's only 5-8 lines. Nothing to worry about here. But if you see lines and lines of code between the open style tag (<style>) and the close style tag (</style>), you've got some issues.
3. Are there JavaScript errors?
Again, no code editing needed for this step, just viewing. WordPress has great instructions on how to open the JavaScript console. This will allow you to see if there are any errors on your page. Errors are an obvious issue, but if you see anything amiss in the console it's less than ideal.
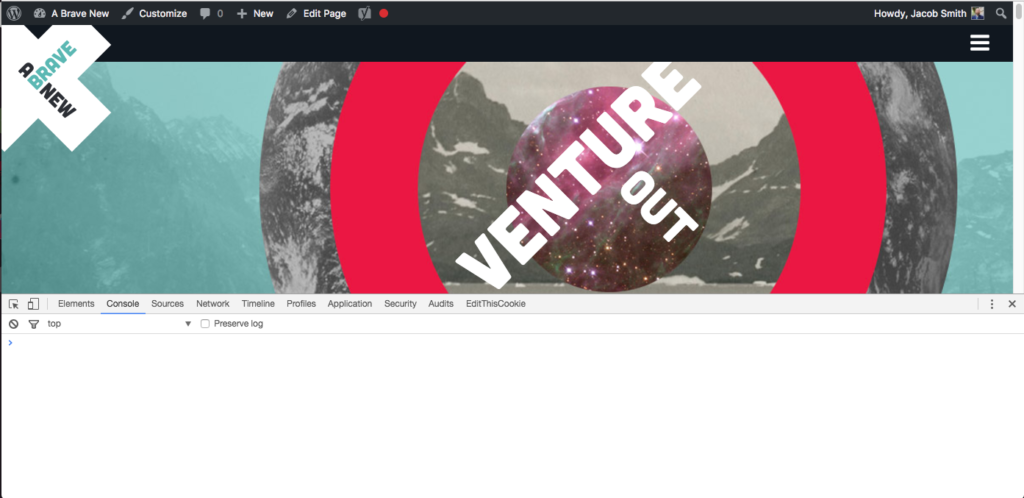
An error most likely means something isn't working properly. As a result, you're slowing down your site's load time. This is what no errors in the console looks like.

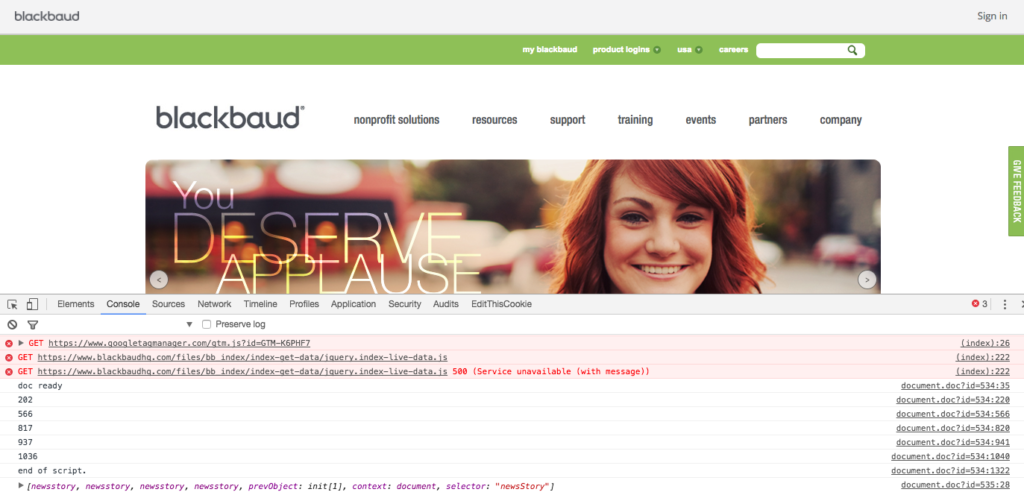
And here's Blackbaud's site with three errors and a number of other pieces of info getting spit out into the console.

They have some work to do on their code.
I found some problems in my technical audit, now what do I do?
Outside of updating your CMS, the solutions to issues on sites are as varied the sites on the Internet. I'd love to be able to prescribe a one-size-fits-all solution, but they don't exist.
But we are here to help. If you found something, take a screen shot and email it to me at jacob@abravenew.com. I'll do my best to figure out the right next step.
The Moral: It's important to care for the technical infrastructure of your site, every 3 months or 3,000 miles unique visitors. Maybe make a technical audit and code review a part of a regular quarterly (or even better monthly) meeting.
Even if everything came up aces this time around, set a reminder to check again in six weeks.
Just like your car, regular maintenance will keep things running smoothly for years to come.
Don’t miss out, get Brave News now
Join the ABN community and be the first to learn about trends in inbound marketing, branding, and web design.