Frustration and discomfort hung in the room. I had an overwhelming desire to disappear into the wall. I was stuck.
It was sometime in late 2011. My team and I were about 9 months deep into a website redesign project. We were enduring the latest in a series of humiliating calls with the client to talk through how the alpha site wasn't meeting expectations, key functionality was missing, other functionality wasn't working up to their standards.
At the end of the call, we pushed the site launch date back another 30 days in hopes of getting the fixes sorted by then.
But, regardless of whether we made that launch date, the damage had already been done:
- The client didn't trust us to deliver on our promises anymore
- The client project team had lost the trust of their senior leadership
- The website, regardless of the amazing improvement it would be when it finally went live, would always be viewed as a failure by the client

What (Failed) Website Projects Teach Us
If you've ever built a website using a typical 6- to 12-month waterfall process, the story above may feel eerily familiar. (If it doesn’t, I’m happy for you!) In the web design world, missed launch dates, budget overruns, and compromises on functionality are commonplace.
Months-long web design projects are terribly difficult to manage effectively in a way that meets the goals and desires of all involved. It can be done well, but the complete success of this type of project is rare.
There's a 5 reasons for this:
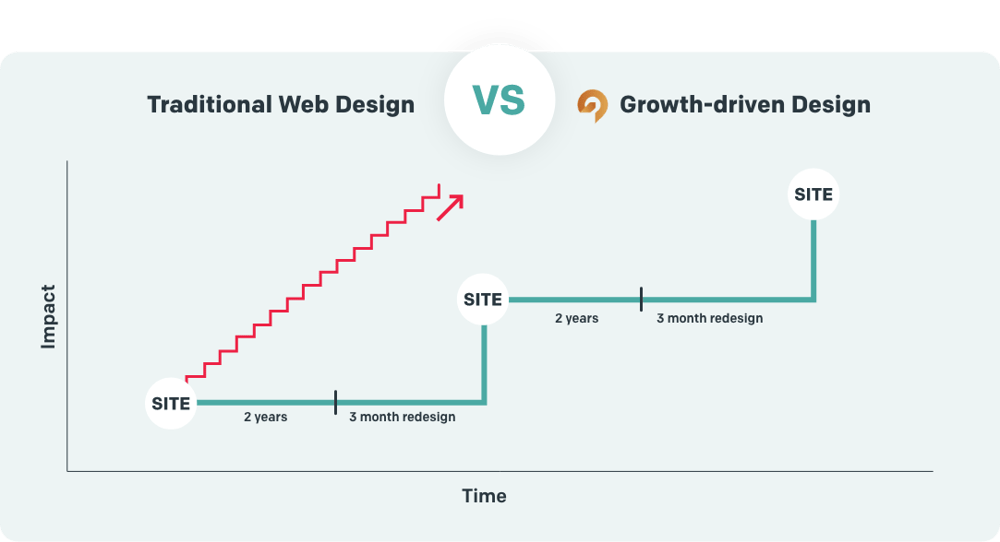
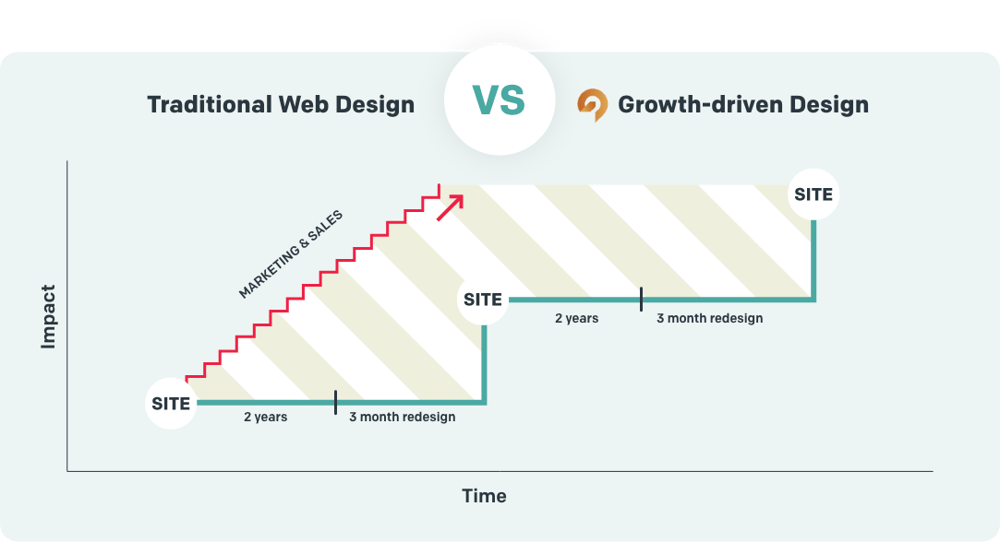
A once-every-two-years redesign mentality cripples us: The typical website redesign is completed once every couple years. Between the redesigns, the site sits dormant except for minimal maintenance. This puts a lot of pressure on the redesign process, turning it into an all-or-nothing moment that forces us to add loads of complex functionality to the project.
Divorcing the site build from feedback loops removes perspective: A long site-build process means that unless you conduct consistent usability testing, every design, content, and development decision is made in a vacuum, driven by the whims of the most experienced person in the room. That person likely knows a lot but probably isn't your target audience.
Budgeting ahead of time for unforeseen functionality is nearly impossible: Over the course of a long redesign process, new functionality is dreamt up at every step of the way. This means that your budget becomes a nightmare, as do your timelines.
Lack of immediate launch timelines brings out the worst in us: There's also the issue of efficiency. As humans, we respond to the most urgent deadline. When there's a seven-month timeline before the initial launch of a site, it's tempting to set it aside for other more pressing issues. Even teams with fantastic project managers struggle with this.
Don't worry. There's a better way. This is good news since HubSpot survey data shows that 75% of businesses say their website is extremely important. Something this important deserves a process that works.

Growth-driven design is a web design methodology built for today's technology. It incorporates key elements of the agile methodology to continually improve a site rather than continuing down the exhausting cycle of redesign after redesign every couple years.
The goal of this process is threefold:
- Build a flexible strategic framework to guide your work: Ahead of doing any work, we'll sit down and build a flexible framework, including identifying key KPIs that will drive our efforts for the course of the project.
- Deliver the core site in phases, starting with a launch pad: In a growth-driven design process, we seek to get a new site up and running quickly. This allows us to begin driving ROI and satisfying stakeholders in the organization. We call this site a launch pad. For some, it may be a simple five- to seven-page site, for others it will be more complex. The key is to launch something as quickly as possible.
- Consistently enhance the site after initial launch: In the growth-driven design methodology, immediately after the launch pad site is complete, we enter into a series of design sprints in which we build out additional functionality. The first few might focus on building out the remaining core functionality for the site. After that you may focus on enhancements informed by real life performance data.
The result of this approach is not only a continually improving site, but also an ever-increasing improvement to your marketing and sales efforts.

Another result is that as your business inevitably changes, your site will change with it. In fact, we're big proponents of maintaining an ongoing growth-driven design retainer that allows you to consistently improve your site and never have to go through the major redesign again.
The Nuts & Bolts Of Growth-Driven Design
We've already established the three main components of the growth-driven design process: strategy, launch pad, and continuous improvement. In the section below I'm going to talk through the nuts and bolts of what should be done in each phase.
 Strategy
Strategy
Like any effective marketing strategy, our goal with strategy during the website process is to understand the overlap between the needs of the target audience and the goals that you have as a business.
Here are some of the key things we try to dig into during this process:- An empathetic understanding of the target audience's world, including the challenges they face
- The business goals and KPIs that will determine the success of the site
- Specific ways that the site can solve the audience's challenges and, as a result, achieve the KPIs
- The wish list of features and functionality for the new site
- The required features and functionality for the launch pad site
 Launch Pad
Launch Pad
A launch pad site serves as the foundation that all future website enhancements will be built on. Think of this as a quick website build with the goal of getting a minimal viable product out into the market. Typically, a launch pad site will include a homepage, product pages, a blog, and a few other features. For some, more complexity will be required. This basic functionality, combined with a brand-new design, can offer a refreshed look for a client without the headache of a long-term website build. It can also be completed at a lower cost than a typical full redesign.
 Continuous Improvement Through Design Sprints
Continuous Improvement Through Design Sprints
Once the launch pad site is up and running, we build out the additional functionality for the site through a series of design sprints. Each of these sprints is self-contained and ends with the release of new features or sections of the site.
The first few sprints will likely focus on must-have functionality required for the site to drive growth for your organization. You may have decided not to include them in the launch pad, but they are necessities.
Once you’ve completed the sprints required to implement must-have functionality, you can move on to sprints focused on enhancements driven by site performance data. Here's our workflow for a six-week enhancement sprint:
- Review site performance against key KPIs to identify what areas of the site should be worked in the sprint
- Choose which wish list items will help solve the challenges identified in the site performance review and determine which can be completed within the scope of the sprint
- Perform content, design, and development work to build the agreed upon features and functionality
- Test and launch the new features
Growth-driven design creates a sustainable and repeatable process for consistently improving your site's performance against an agreed-upon set of KPIs. It also removes the delays and frustrations of the typical 4- to 12=month redesign process and replaces those frustrations with a sense of continual improvement.
My sincere hope is that adopting this approach will help you avoid the awkward meeting I described at the beginning of this post.
If you are looking to redesign your site, we’d love to talk. Also, sign up for a free consultation to learn more about growth-driven design and to see if A Brave New is a good fit for you.
This post was originally published on November 19, 2020. It has been updated with new information to ensure its continued relevance and accuracy.
Don’t miss out, get Brave News now
Join the ABN community and be the first to learn about trends in inbound marketing, branding, and web design.


.png)




